Entre com sua conta, existe um passo a passo explicando como fazer
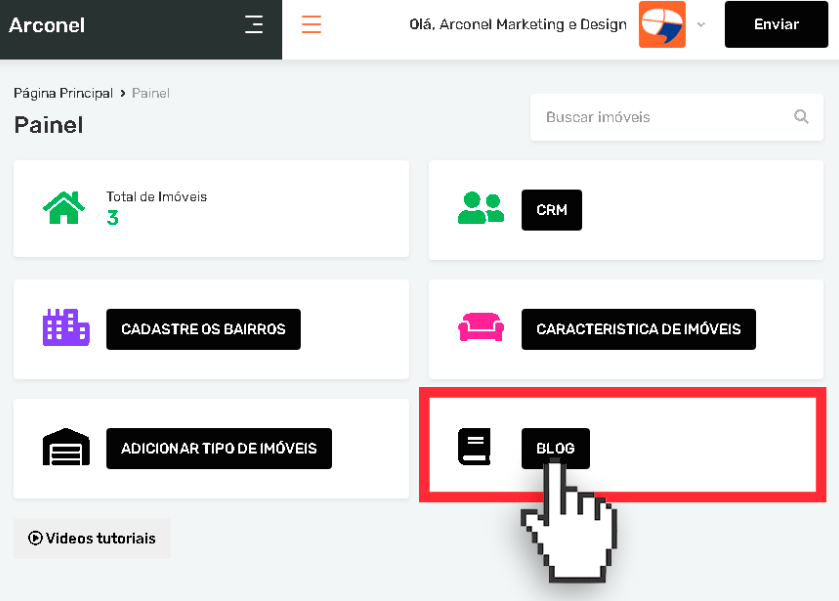
No painel, após estar logado em sua conta, você vai clicar no ícone de blog

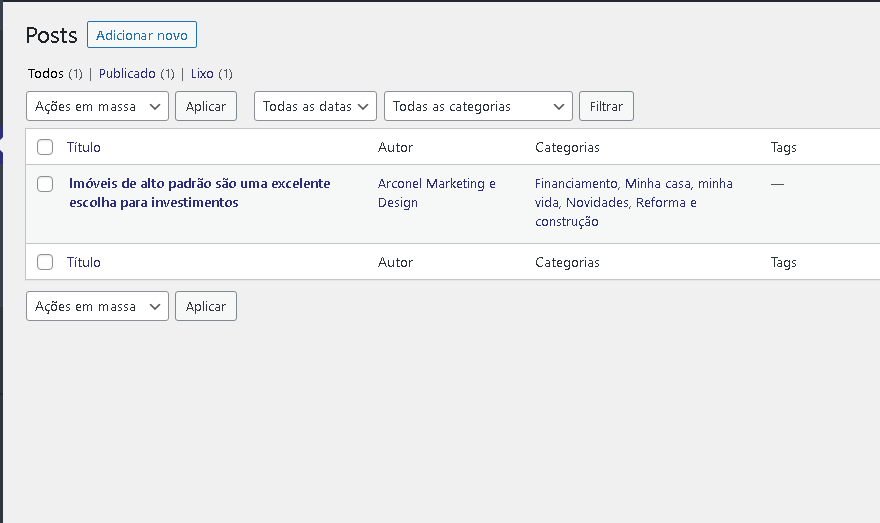
Lista de posts

A estrutura de publicações é bem simples, pode-se ver que aparece a lista de posts e cada coluna com seu título, o administrador deste post, categorias e entre outros.
CRIANDO SEU PRIMEIRO POST
Para a criação de um post, primeiramente, após colocar o mouse em cima de Posts, você vai apertar em adicionar um novo post para poder começar a criar, sendo assim ele irá te levar para uma página como mostra abaixo:

Blocos de estrutura
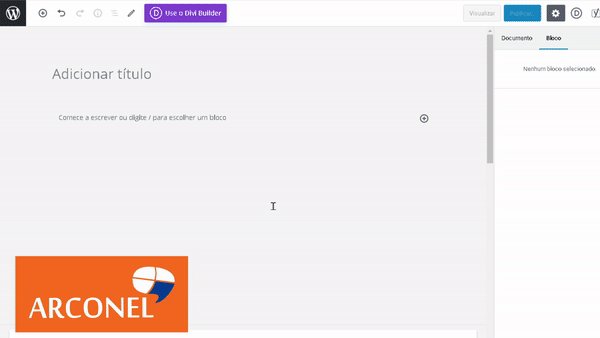
Você vai se deparar com uma parte bem simples, onde apenas aparece “Adicionar um titulo” e “Comece a escrever ou digite / para escolher um bloco”, para começarmos com pé direito vamos primeiramente analisar as opções que tem e onde vamos criar o blog com mais facilidade:

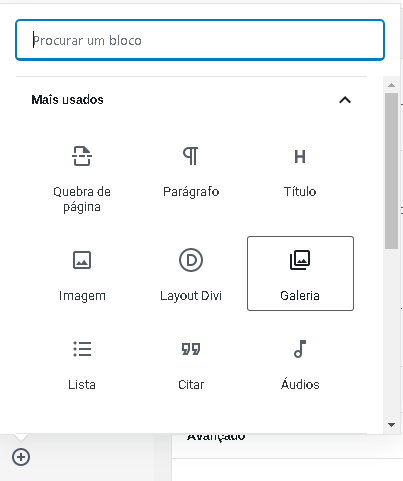
Clicando naquele “+” você vai encontrar os chamados blocos, onde vai apresentar estruturas onde você vai poder colocar no seu post, por exemplo galeria de imagens, versos, redes sociais, vídeo do youtube ou até mesmo musicas, lembrando que sempre que for fazer upload das imagens ou videos,ele vai para a aba Mídia como falamos anteriormente.
A importância do tamanho das imagens
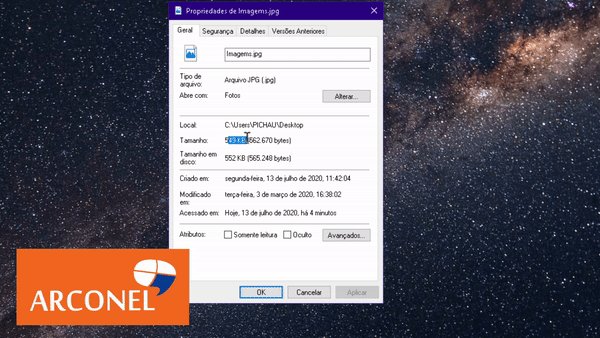
Tenha cuidado pra não colocar muitas imagens com tamanho grande, tente deixar a imagem com o menor tamanho possível:

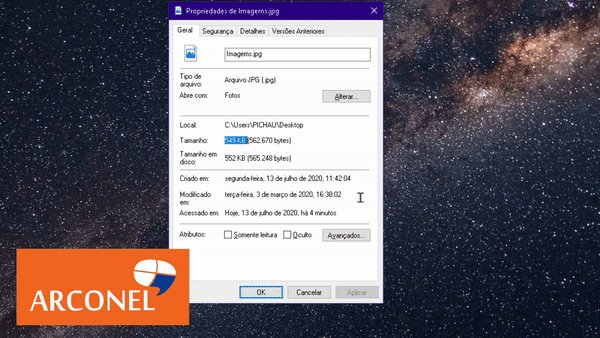
Caso a imagem esteja com um tamanho muito grande mas você precisa usar, existe sites para isso, recomendamos o site ILOVEIMG, ele tem um sistema de comprimir imagem, apenas subir no site, que ele fará todo o trabalho:

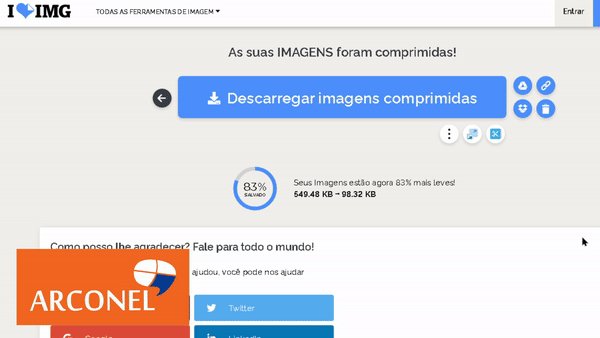
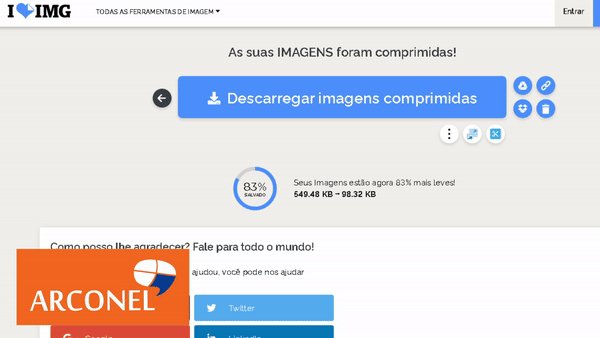
Então após o resultado, podemos analisar o tamanho que diminui drasticamente, e isso ajuda bastante no seu site, para que ele não encha de conteúdos e que no futuro não precise comprar mais espaço…

Agora que você sabe como otimizar suas imagens para usar nos posts, podemos continuar para a estrutura do post do WordPress, seguindo com as funções.
Desfazer e avançar
Existe uma opção bem interessante, imagine um Whatsapp e que mandando mensagem você vai acumulando dados de Sms, áudios e videos, e se caso você não apague, ele sempre vai ficar ali até você excluir como um “Histórico” sempre que quiser você poderá voltar para verificar, o mesmo acontece num post, cada rascunho e cada vez que tem alterações, você vai poder alterar para voltar no tempo, para antiga modificação, pode ser usado o comando CTRL+Z ou vim no painel perto dos blocos e clicar nas setas para esquerda e direita:

Informações de conteúdo
Ao clicar no (i) ao lado de desfazer e avançar, você pode ter uma visão geral de como está indo seu blog, como por exemplo, quantas palavras tem, títulos, parágrafos e os blocos que acabamos de falar, bem interessante para dados gerais:

Ferramentas
Está aba com um desenho de um lápis, vai lhe ajudar simplesmente deixando as abas (blocos) criados com diferentes seleções, contendo duas opções de > Editar > Selecionar, a mudança de selecionar , muda as cores dos blocos, deixando assim como modo “Preview” (UMA PREVIA DO POST) dizendo o que cada bloco significa, e clicando duas vezes sobre o bloco você consegue reeditar novamente:


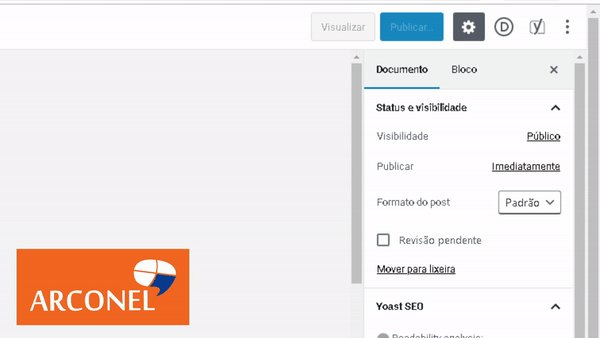
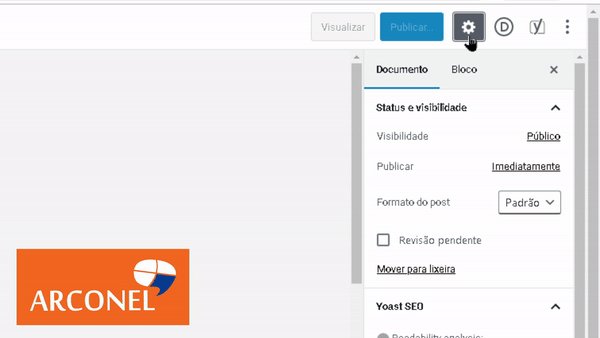
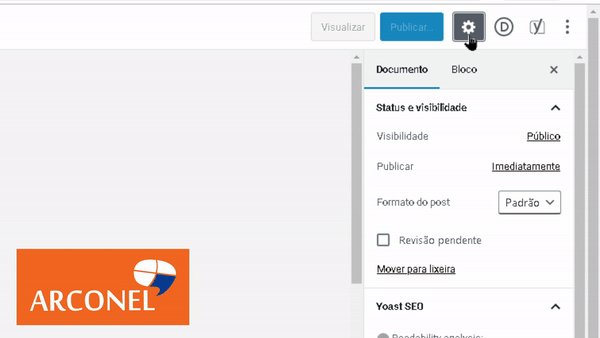
Aba de visibilidade
Na nova versão de editor de post do WordPress, existe agora uma interface mais simples, para limpar mais ainda e deixar mais “Clean” pode-se clicar na engrenagem para as funcionalidades sumirem:

ESTRUTURA DE UM POST
Existe alguns conceitos básicos que tem num post para formar o corpo geral de fazer um blog, então para começarmos, precisamos imaginar como vai funcionar no Google, de como chamar atenção e ter a base de que o que está escrito vai ser visualizado na internet, sendo direto.

Títulos
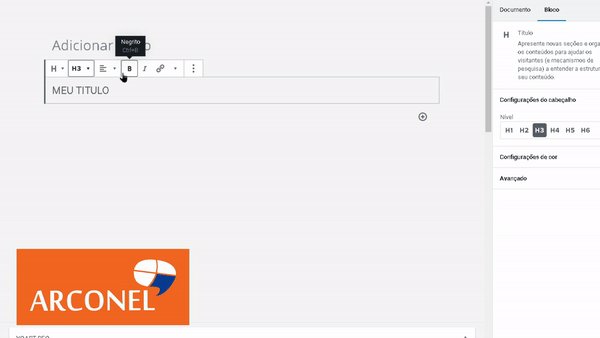
Este item com certeza é um dos mais importantes da lista, por ter o papel de chamar atenção e na internet os títulos são um pouco diferente como se fosse fazer uma edição no Office por exemplo, algumas funcionalidades você pode estar familiarizado, repare no Gif abaixo que existe diferentes títulos separados por níveis: H1 – H2 – H3 – H4 – H5 – H6

Os títulos são separados dos maiores para os menores, então o H1 é o título principal, e começa os subtítulos, basicamente funciona como a imagem abaixo:

Parágrafos
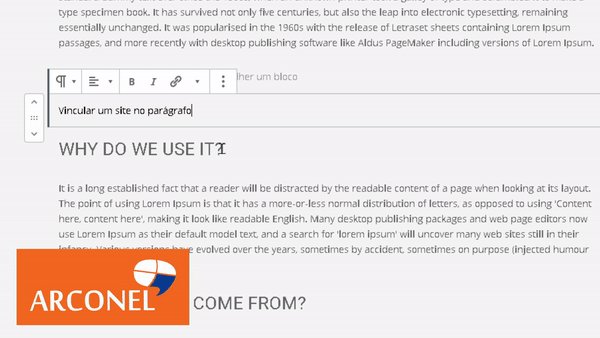
Como sendo básico, ao clicar para começar a escrever ele já te configura como pré-definido o parágrafo, tendo liberdade para reeditar o texto da forma que bem entender, sendo para mudar o formato dele, alterar o tamanho, deixar em negrito, ou ate mesmo vincular um link de um site para ele:

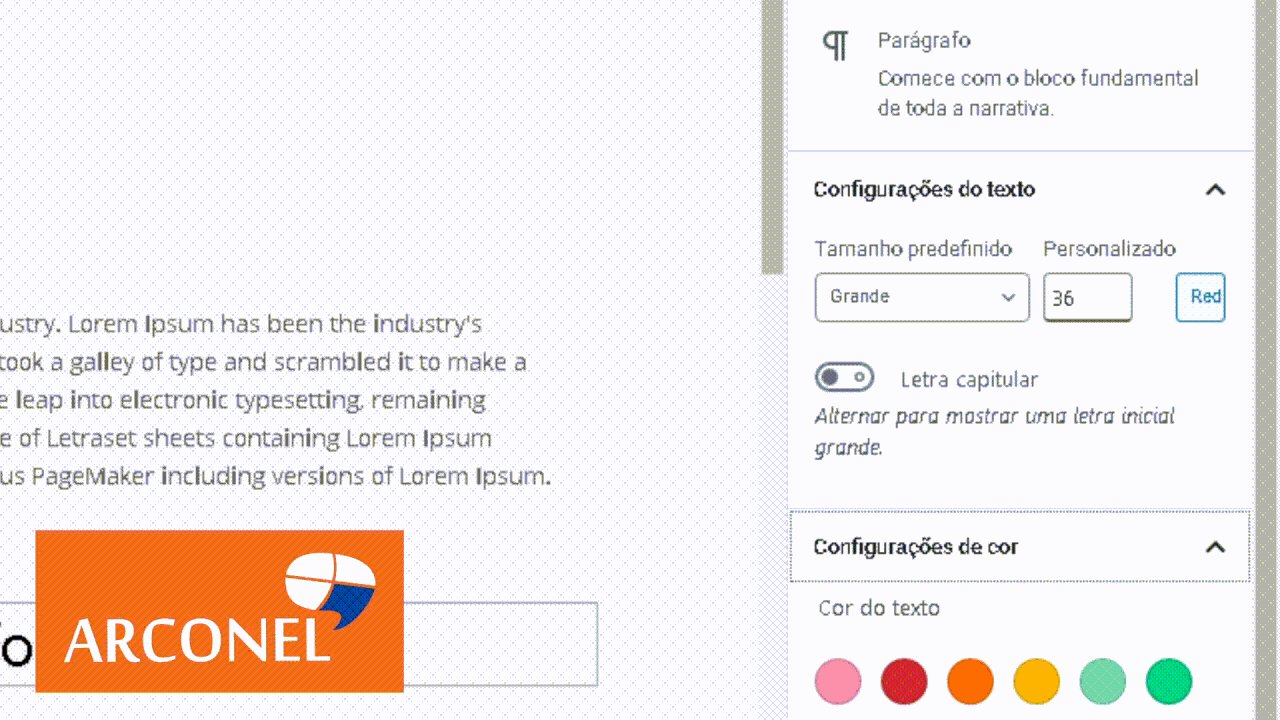
Alguns blocos são editáveis totalmente, assim quando clicar no bloco, por exemplo o Parágrafo, ele vai te mostrar configurações básicas de tamanho e cores:

Vincular link no texto
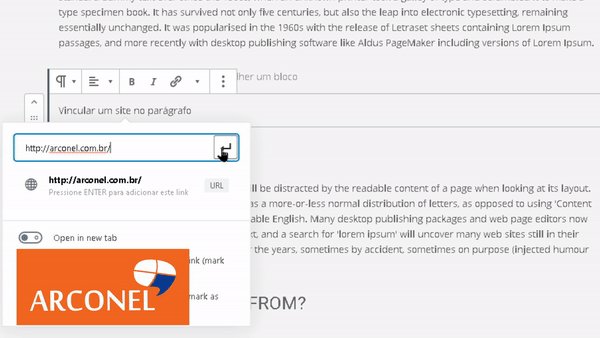
Ao selecionar o texto, você pode clicar na corrente e vincular o link que deseja para abrir ao clicar, pode configurar também se quer que abra em uma nova aba ou na mesma, ou pré-configurações mais avançadas:

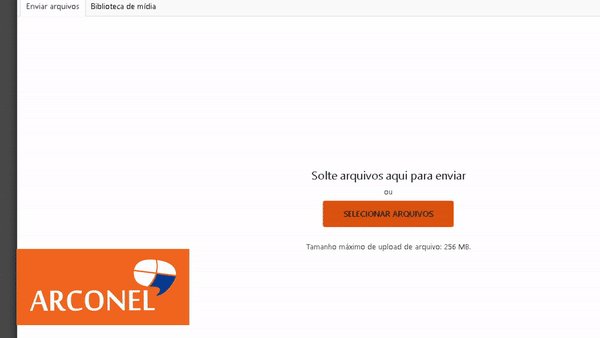
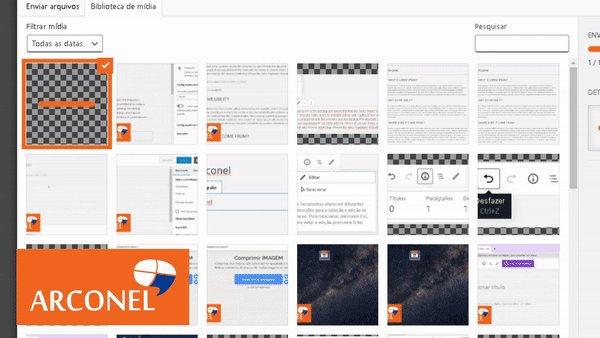
Colocando sua primeira imagem
Você começou a digitar e sentiu vontade de subir uma imagem no post, para demonstração ou diferente, para isso você vai perceber que cada bloco é separado por fim de parágrafo e com uma linha virtual ao meio de cada uma, você vai precisar criar um novo bloco em imagens, e subir a sua imagem:

Galeria de imagens

Outra aba que é bem interessante,é a galeria de imagens que é basicamente a mesma coisa da anterior, mas ele vai criar um grupo de imagens deixando como galeria, com o objetivo para quem quer mostrar portfólio, ou varias fotos de demonstração.
CONFIGURAÇÕES DE DOCUMENTO
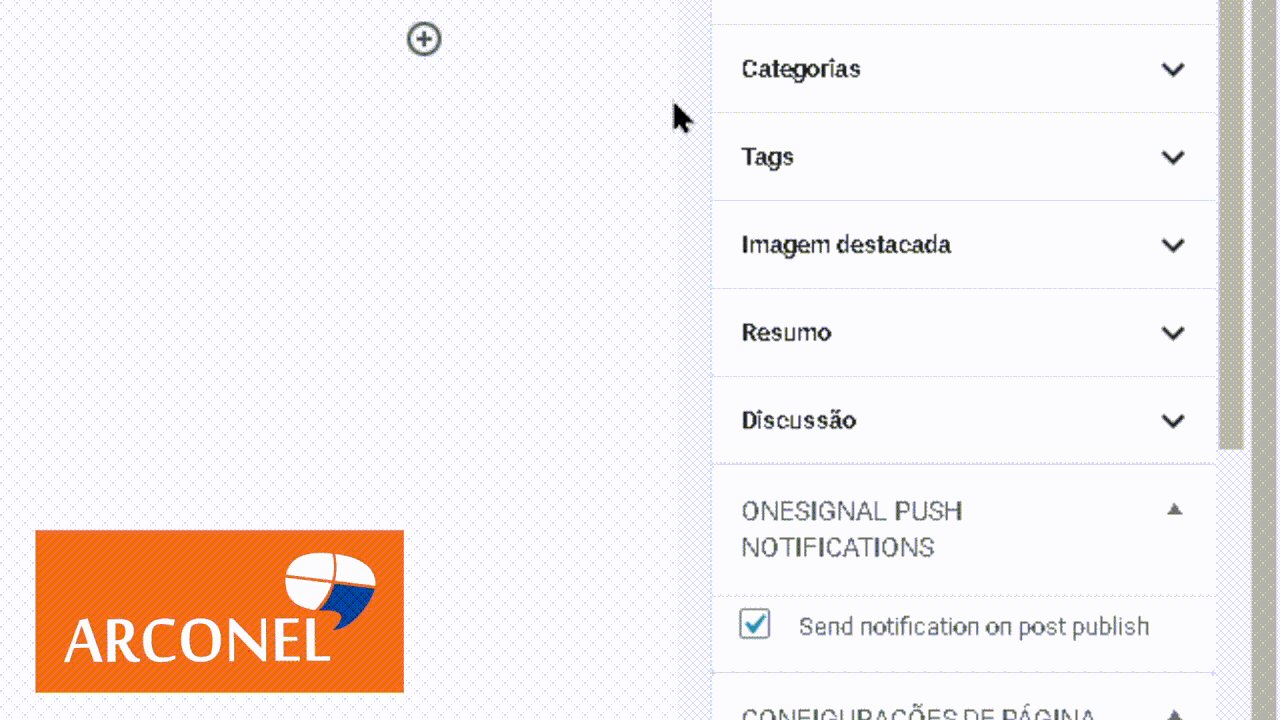
Após terminar seu post, você precisa pré-configurar para o envio e ser publicado e ser visível para internet, como dito no começo, existe as categorias e tags, sobre isso que iremos falar agora.
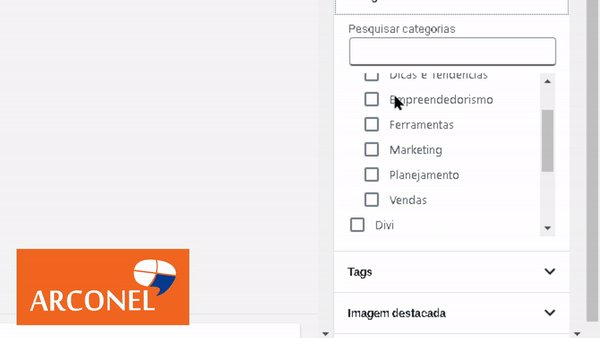
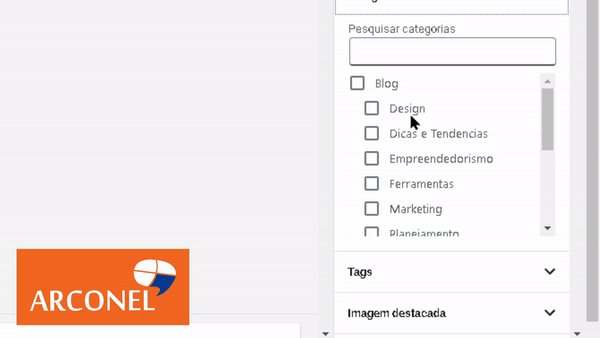
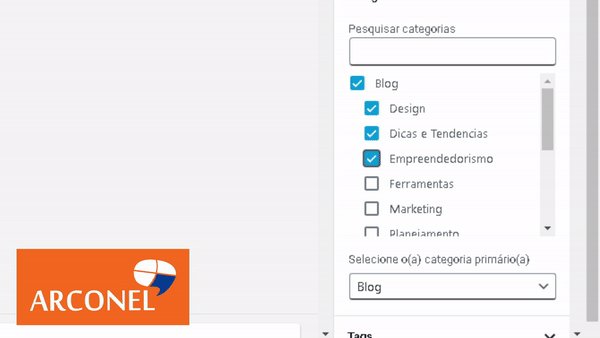
Categorias
Ao clicar em categorias em baixo você pode pesquisar ou criar umas categorias que se encaixa no seu post, crie categorias que são a cara da sua empresa, e sempre mantendo uma escrita formal e fácil de pesquisar, por exemplo se for um supermercado, e o post fala sobre legumes, uma categoria boa seria Alimento:

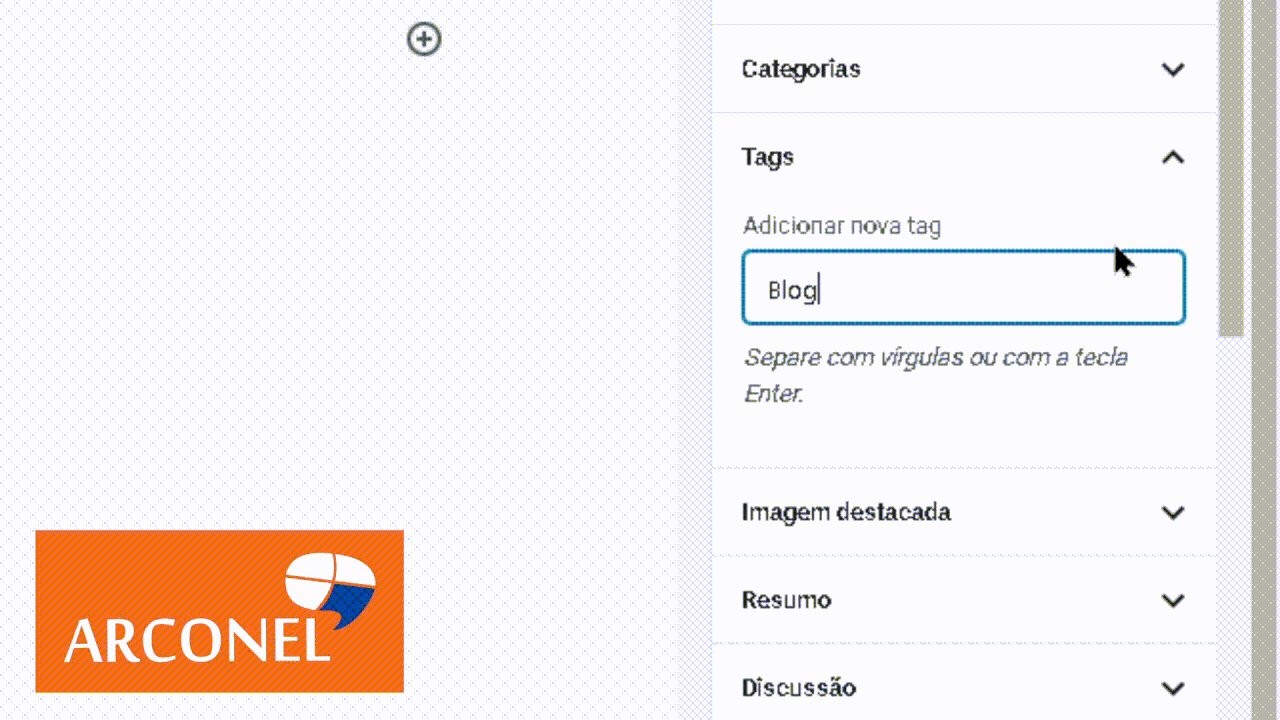
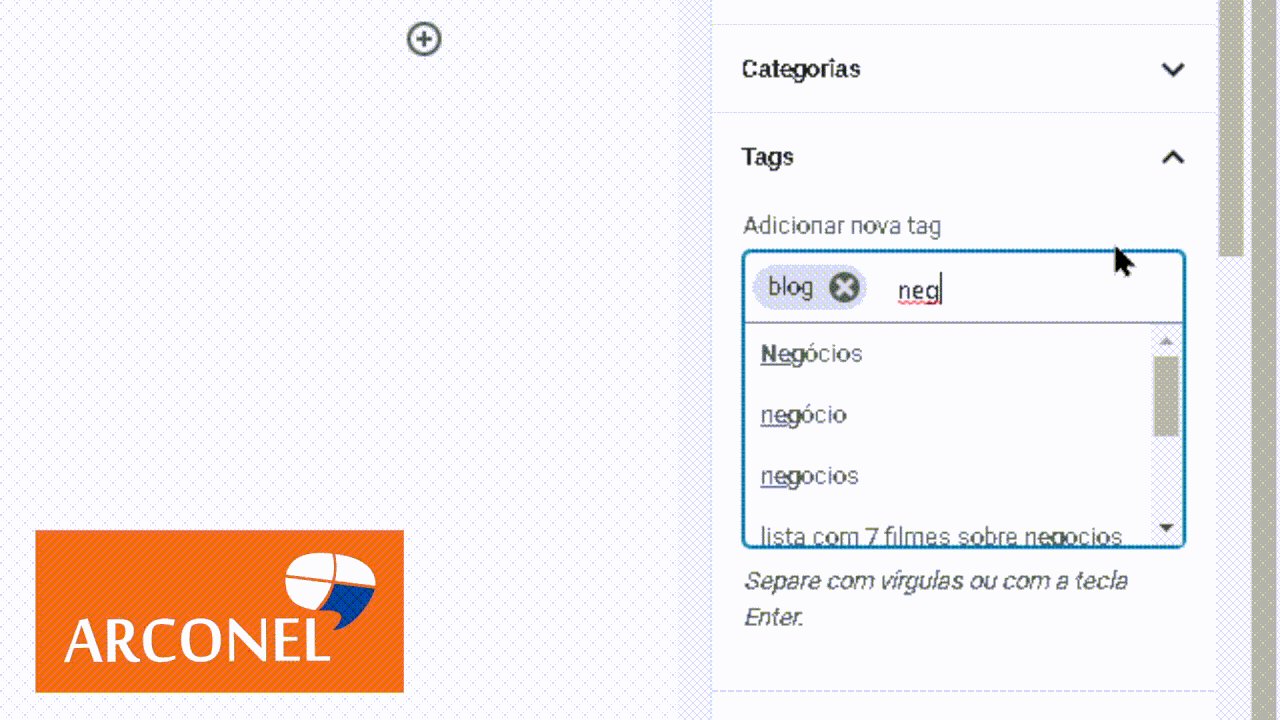
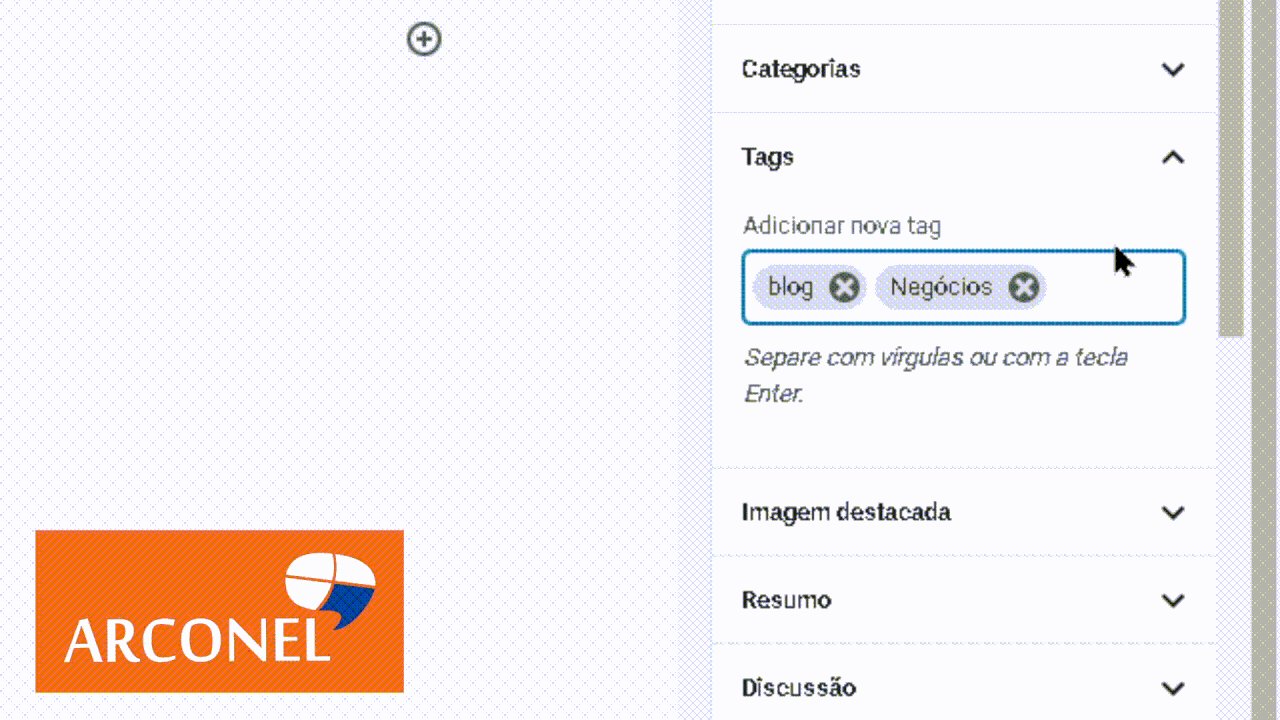
Tags
Configure nesta aba, pequenas palavras-chaves que se personaliza com sua postagem, deixando mais facil de ser pesquisado no google, para melhorar o SEO do seu site, sempre direto e fácil de escrever:

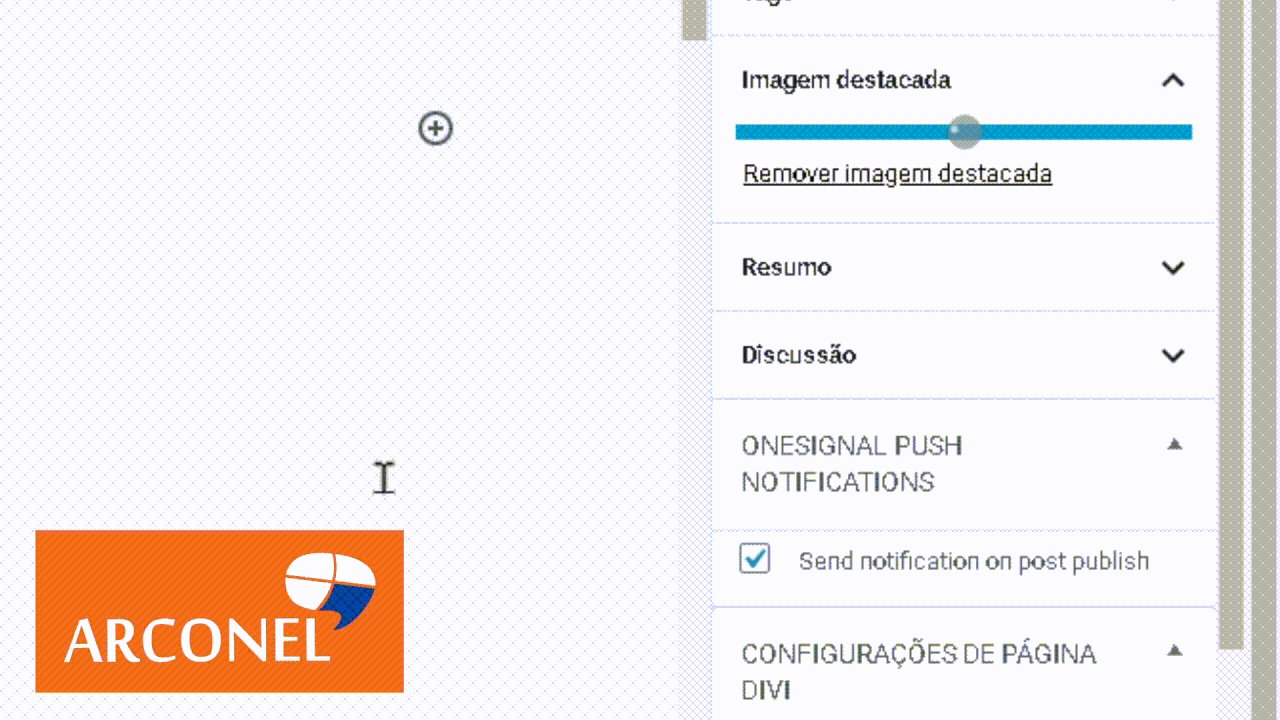
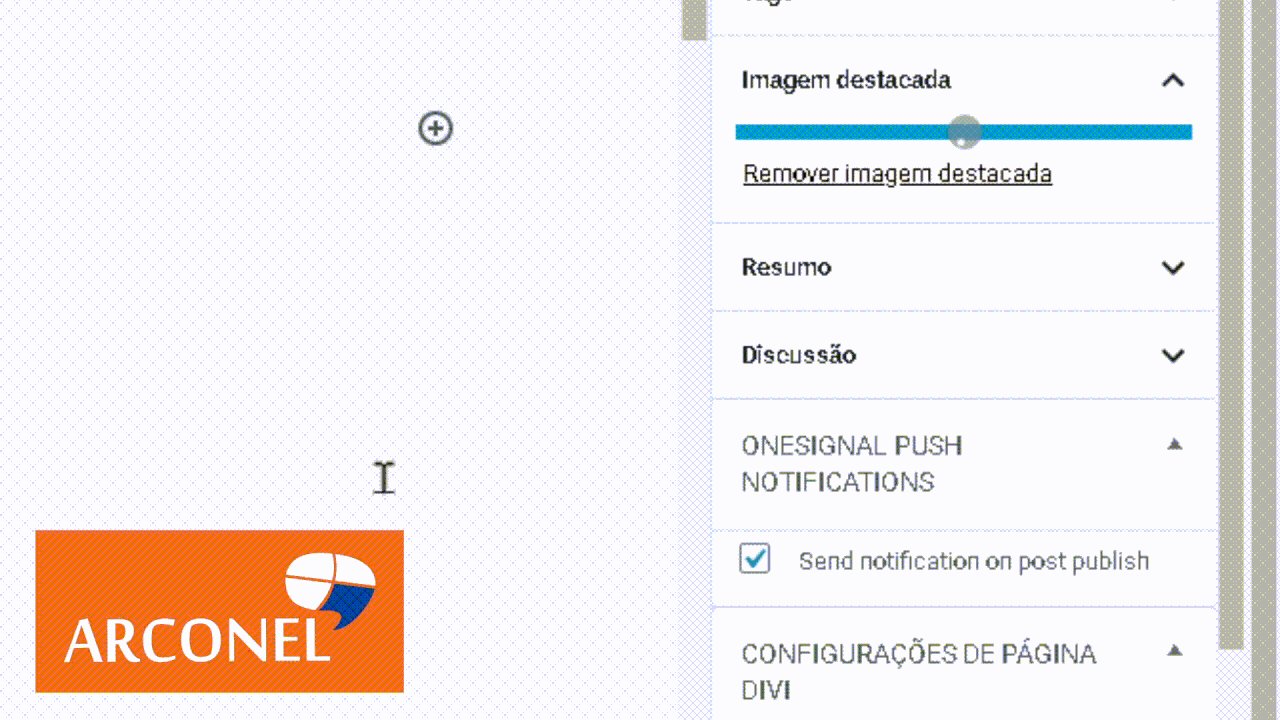
Imagem de destaque
Como um bom post, será necessário ter uma imagem que vai servir pra chamar atenção para clicarem no seu blog, então não se esqueça dessa parte, escolha uma imagem bem chamativa e que esteja bem otimizada com o site mostrado anteriormente:

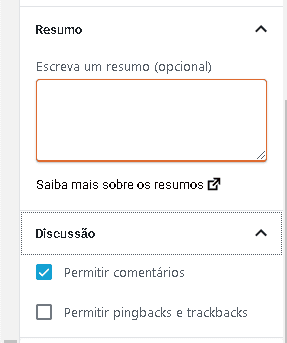
Resumo e discussão
Quando se diz Resumo ele é totalmente opcional, mas você pode colocar de forma rapida como vai ser seu post e o que você vai tratar no assunto, e na aba de Discussão, você vai permitir ou desativar a opção das pessoas comentarem no seu post e também da pingbacks e trackbackcs que basicamente são protocolos utilizados para notificar os administradores de um blog ou site sobre a adição de um backlink (links apontados para suas URLs). O funcionamento de ambos resume-se à criação de um comentário (mediante aprovação) em um ou mais posts referenciados em um conteúdo:

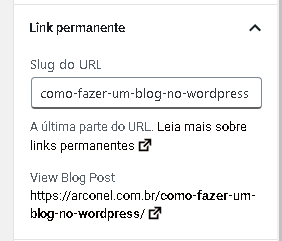
Links permanente
Personalize a URL que as pessoas vão encontrar seu site por exemplo, seu site tem o seguinte domínio: www.meusite.com.br, e para o blog você quer que a pessoa digite ao lado “melhores-motores” para achar seu post, então nesta funcionalidade você pode personalizar, “www.meusite.com.br/melhores-motores”.

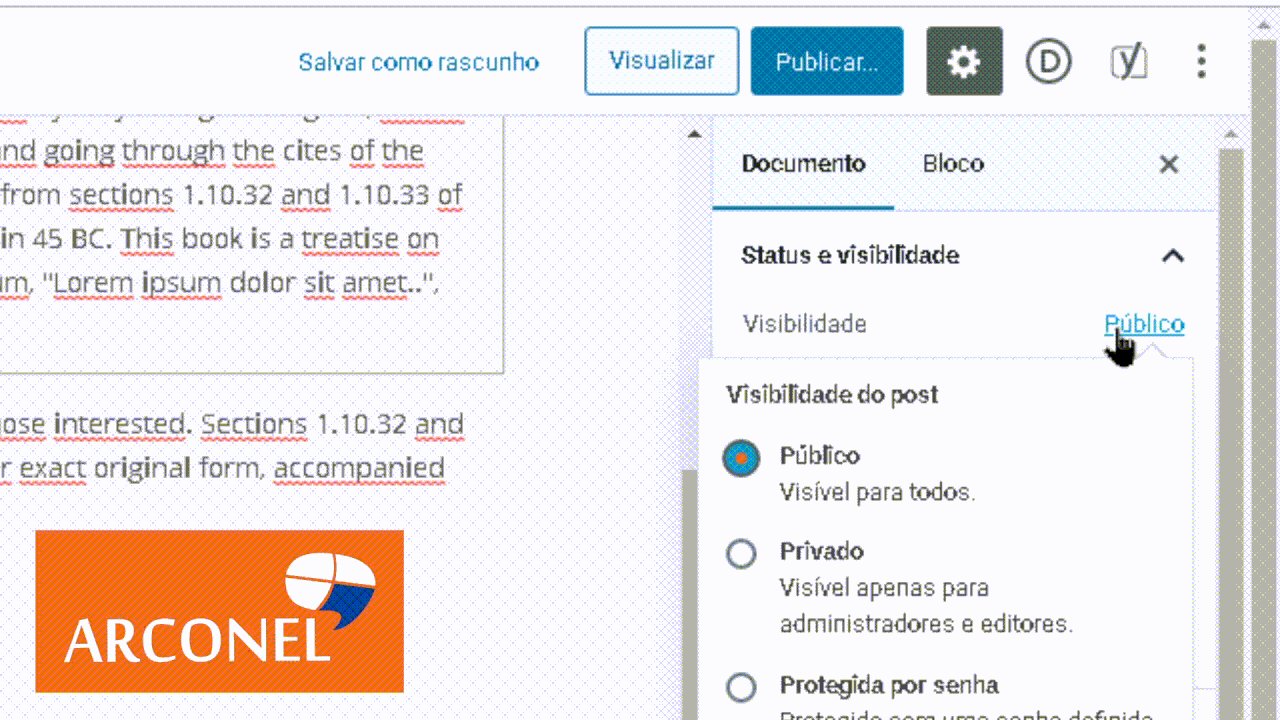
FINALIZANDO PARA PUBLICAR
Sobre a questão de visibilidade ou como vai funcionar o formato do post, é tudo no começo do documento, para isso você pode configurar questão de deixar o post para o público, ou simplesmente deixar ele com uma senha para pessoas especificas, para alguns objetivos é bem interessante, você pode agendar ou publicar imediatamente, pode ser fixado no topo do blog e também deixar a revisão pendente para outra pessoa poder verificar como está o post e simplesmente publicar ou deixar para você publicar. E aos autores, você pode alterar quem vai ser o dono do post, ou a pessoa que escreveu e vai ficar como quem criou e tornou aquele post real, nisso você pode definir de maneira rápida nesta configuração. e claro, a opção excluir é bem visível e com apenas um clique você pode definir o que fazer, lembrando que o post é salvado em modo “Rascunho” então se fechar a internet sem querer, ele vai estar salvo em seus posts, sendo assim poderá continuar a editar e terminar, e para finalizar tudo só clicar em “Publicar..” ou se caso você agendou, só clicar em “Agendar”:

Como podemos ver, a estrutura, todos os parágrafos, títulos e sintaxes que você usou em seu texto, vai para seu devido lugar, deixando tudo organizado e bem apresentado para os usuários que vão visitar sua página de blog!

Para tirar dúvidas, comente abaixo, ficaremos felizes em lhe responder!